
Would you like to get improved results (as in: more customer inquiries and sales) from your business website? Do you know that you can achieve that by improving your website CONTENT and web page ARCHITECTURE? Would you like to LEARN how to improve those aspects of your website, so that you don't have to hire consultants to help you do so? We just started publishing a great new educational content format we call a "website teardown" which helps you learn in a VISUAL way. Start learning now.
***
Last week we introduced the new content section on our website, The Learning Center.
In the Learning Center, we'll be publishing website teardowns, a new content format we're trying out. We're creating the teardowns to teach IT solution providers, technology companies, and business services companies how to improve their websites by sharing our knowledge in 2 disciplines we care about the most:
- writing persuasive, customer-centric website content
- improving landing page architecture so that your website converts more visitors to customers.
What Is a Website Teardown?
It's a visual website analysis / review / deconstruction / audit of one or more website pages on a specific topic, from a point of view of a website architect and content writer.
The way we create the teardowns is this:
- we find one or more websites online which rank on Google for a certain keyword,
- we carefully analyze the chosen pages of our interest on those websites,
- we take screenshots of the most interesting parts from which we know you can learn a lot from, and
- we write down our thoughts, examples, and explanations for you to see.
The result is that you get to see what companies in your industry are doing well, and what they're doing wrong online, and you learn from other people's good and not so good examples.
We may even amuse you by doing so (life is a struggle, have a giggle!).
View Our First Teardown Now
 The cover of our first teardown.
The cover of our first teardown.
Go and read our first teardown: "Improving Landing Pages of IT Consulting Services Companies - See How Improvements to Copy and Architecture Make Your Landing Page More Customer-Centric"
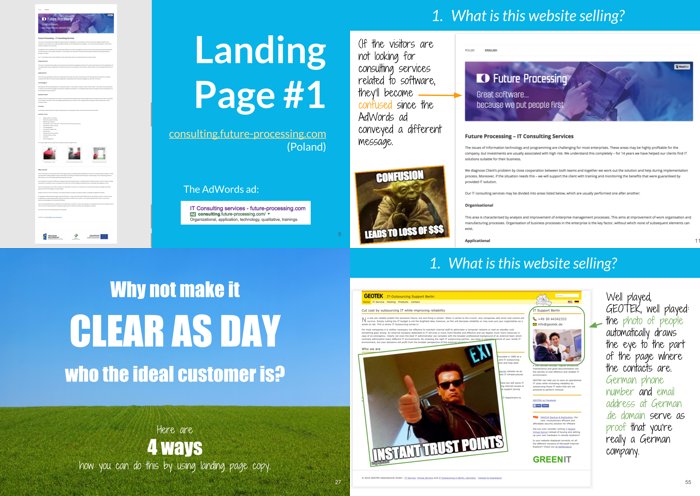
 4 sample slides from the teardown. There's 102 more where these came from.
4 sample slides from the teardown. There's 102 more where these came from.
The teardown is available in 2 formats - you don't have to register to read:
- presentation on SlideShare (106 slides)
- PDF download (106 pages, 5,9 MB)
We chose three websites to tear down:
In future teardowns, we'll eather analyze one single website, or dozens of websites per teardown.
Why This Format?
What inspired us to start creating our own teardowns was Samuel Hulick's website . What he does there is tear down mobile apps and web apps, in a fashion similar to how we wanted to approach our website teardowns.
The presentation format made for on-screen reading is awesome. Unlike a video, a presentation allows you to safely skip entire slides / thoughts if a slide is boring you.
What Do You Think?
Reply with your comments on our Linkedin, Facebook, Twitter, or Google+ posts.
P.S. We're Already Working on the Second Teardown
We're currently creating a new teardown called How IT Companies Can Improve the Landing Pages of Their Free Ebook Downloads.
 The working cover of our second teardown. Coming soon.
The working cover of our second teardown. Coming soon.
Subscribe to our newsletter if you want to get notified when we publish new teardowns and new articles in the Learning Center.