
Sasha Matijasic and Visnja Zeljeznjak, Logit co-founders, delivered another successful class at The Science and Technology Park of the University of Rijeka (Step Ri). 24 entrepreneurs attended a 4-hour class called "How to Plan a Custom Website or Software Development Project".
I've heard interesting things which just "fell into place" for me, and which I can immediately apply in my business.
Class Attendee
STEP RI has been a nexus for quality seminars, lectures, and classes for several years now. It's a place where entrepreneurs and startups come to be exposed to fresh ideas, expert advice, and tried-and-tested business practices. We've personally sat in their many classes ourselves.
On September 26th 2019, we held our third class at Step Ri (see previous events: content writing shop in 2016 and website improvement shop in 2017). Visnja and Sasha joined forces and merged two topics into one class: how to plan a custom website development project + how to plan a custom software development project. Judging by the overwhelmingly positive reviews, with an average review of 4.9 out of 5, we succeeded in delivering quality business education.
 Visnja and Sasha, just before the class start
Visnja and Sasha, just before the class start
Lecturers were excellent. I loved that the presentation was designed in a way that we were given the chance to discuss real-life situations.
Class Attendee
Why This Class?
Logit has been developing websites and software since 2002 and providing software and website-related consulting services since 2015. Our experience has shown us, over and over again, that clients and their chosen development teams run into completely avoidable problems every time they skip the project planning phase. Yes, premature development is a thing! The more complex the project, the greater the risk. The less time dedicated to communicating the project requirements, the bigger the chance that the project will be over scope, budget, or time.
Our first goal with the class was to teach people how to do our jobs, which is to create a proper website development plan and a proper custom software development plan.
Our second goal was to give people tools and templates for planning their own projects, so that they wouldn't have to start from the dreaded blank sheet.
Lots of practical examples and applicable knowledge. Exercises and the interaction with us were the best part.
Class Attendee
DIY Custom Software Design for Non-Developers
Software design is an activity which should come before software development (but often does not, which is why this class was needed). Software design usually includes planning, documenting, drawing wireframes and mockups, and communicating with the client about their business, their project goals, and what the software should do. The result of software design is usually a documented project plan.
Sasha designs and writes software in Logit. During his part of the class, he demonstrated how he designs software and what the results of his work usually look like. The attendees were able to bring home the templates for creating a software project plan, which was discussed during the class.
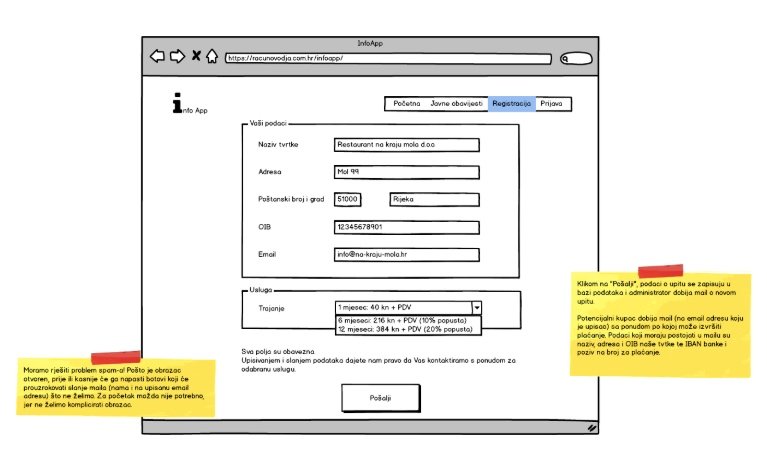
 One of the visualizations we created to demonstrate how software design documentation is done.
One of the visualizations we created to demonstrate how software design documentation is done.
DIY Custom Website Planning for the Inexperienced
Website planning is an activity which should come before website programming and website design (but is often skipped, which we mentioned was the main problem). In the website planning phase, someone should document the main aspects of the website to be built: the content plan, website map, and mockups (visual wireframes) for the key pages of the website.
Visnja is a website architect and content writer in Logit. Among many other things, she showed what a content plan could look like, why and how she creates web page wireframes, and which tools she uses to do her work. She shared her own templates and planning tools with the attendees and taught them how to use those templates.
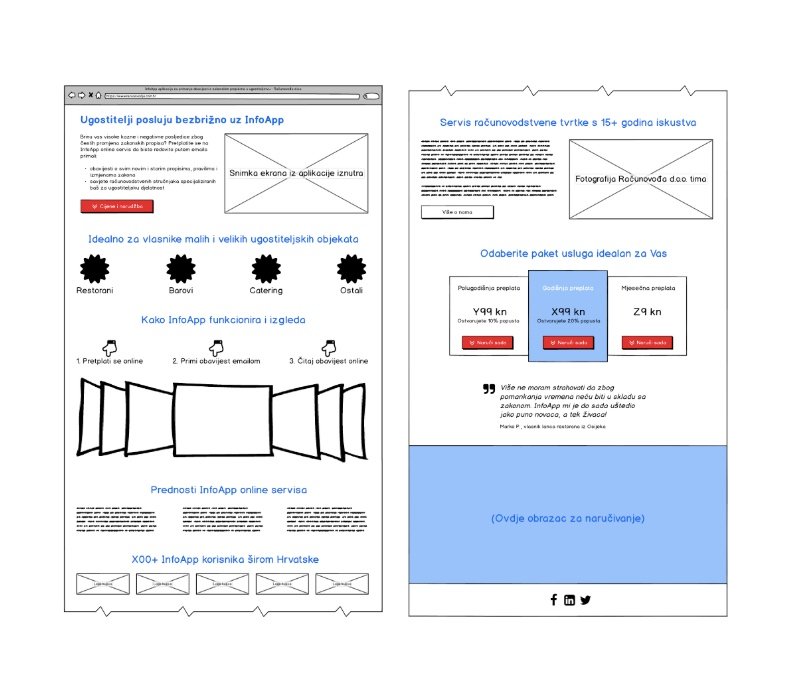
 One of the web page mockups we created to demonstrate how website visualizations are made.
One of the web page mockups we created to demonstrate how website visualizations are made.
What I thought would be 'abstract content' was made simple and easy to understand.
Class Attendee
Do You Need Expert Help With Your Custom Website / Custom Software Project?
If you're planning to start an important project for your business, you want everything to go just right.
Before hiring a designer / developer, you should hire us for the following consulting services:
- website prototyping / website planning
- software design / software wireframing
- content planning / content consulting
- creating any kind of project documentation for a website / web app project
Talk to us about your project now.
We can audit your current project documentation, help you improve it, or create one from scratch.